2020年8月7日にWordPressのブロックエディタ「Gutenberg(グーテンベルク)」専用のプラグイン「Useful Blocks」がリリースされました。
開発は”ブログデザインの神”ぽんひろさん(@ponhiroo)と”神テーマSWELLを製作”了さん(@ddryo_loos)の共同開発です。
しかも使っているWordPressテーマを問わずに使用可能という仏ぶり。やっぱり優しいですね。
当ブログのWordPressテーマは了さん開発のSWELLということで、使わない理由はありません。
さっそく思考停止でインストールしたのでレビューします。
- 「Useful Blocks」無料版のインストール方法
- 無料版で使える機能
- 「Useful Blocks」プロ版のインストール方法
- プロ版で使えるようになる機能
- 2020年8月25日追加機能「アイコンボックス」
- 2020年10月1日追加機能「棒グラフ」
- 2021年1月17日追加機能「評価グラフ」
Useful Blocksは神プラグインになる予感

結論ですが、この「Useful Blocks」というプラグイン、「Gutenberg(グーテンベルク)」で記事を書くなら必須になるかと思います。
無料版でも十分だし、制限解除のプロ版でもたった980円(税込み)の良心価格。機能が増えたので1200円(税込み)になりました。それでも便利さを思えば安いです。
しかも買いきりなのでアップデートで機能追加があっても追加料金は不要。早めに買っておくのが吉です。
- シンプル&おしゃれな比較表
- サイドバーや記事下の広告にも使えるCVボックス
リリース直後で使えるブロックはこの2つだけですが、SWELL開発の了さんが携わっているだけあって異常な使いやすさ。
「Useful Blocks」は神プラグインになる予感しかしませんね。

Useful Blocks無料版のインストール手順

さっそく神プラグイン「Useful Blocks」をインストールしていきましょう。
無料版のインストールは超簡単なのですぐできますよ。
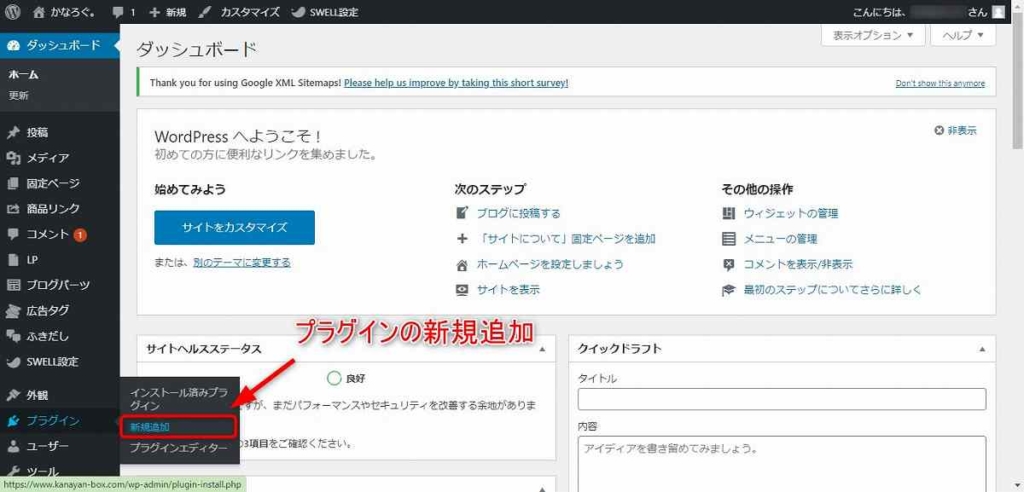
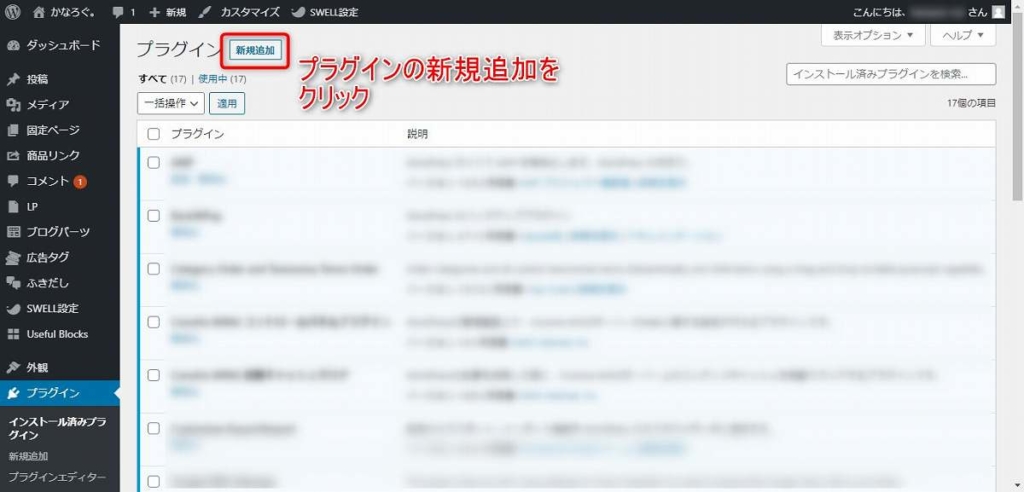
まずWordPressにログイン後、ダッシュボードから「プラグイン」→「新規追加」を選択します。

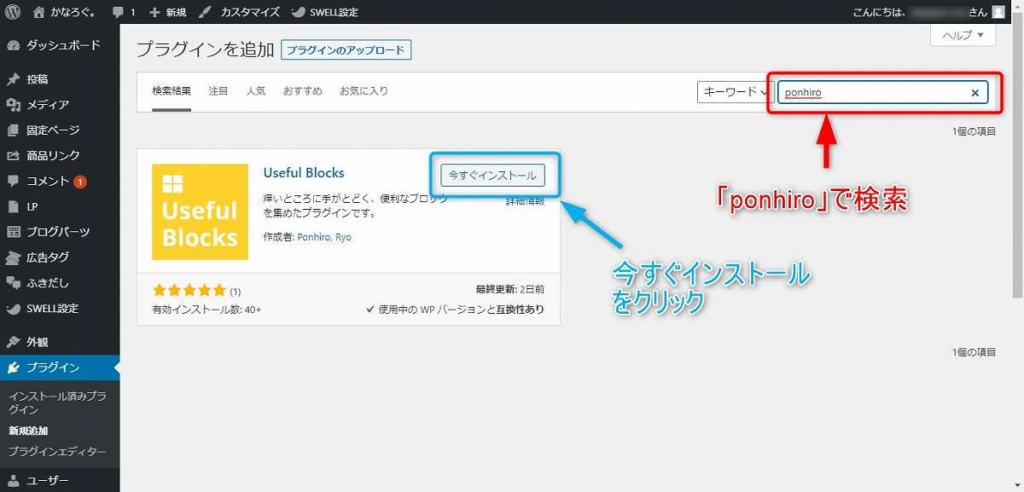
続いてプラグインの検索ボックスに「ponhiro」と打ち込み検索します。
単独でヒットするので「今すぐインストール」を即クリックしましょう。
「Useful Blocks」でもヒットしますが、たくさん出てくるので作成者名が確実です。

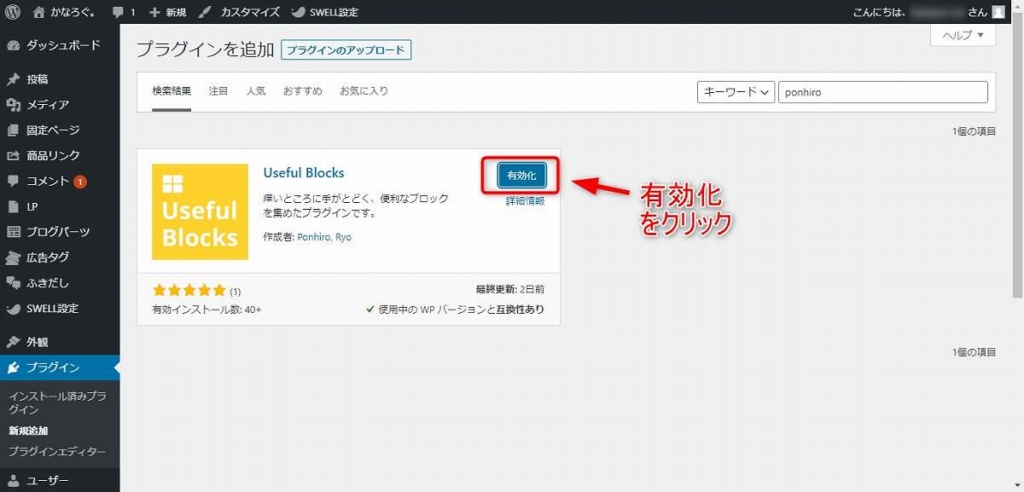
インストールが完了するとボタンが「有効化」に変わるのでこちらも即クリック。

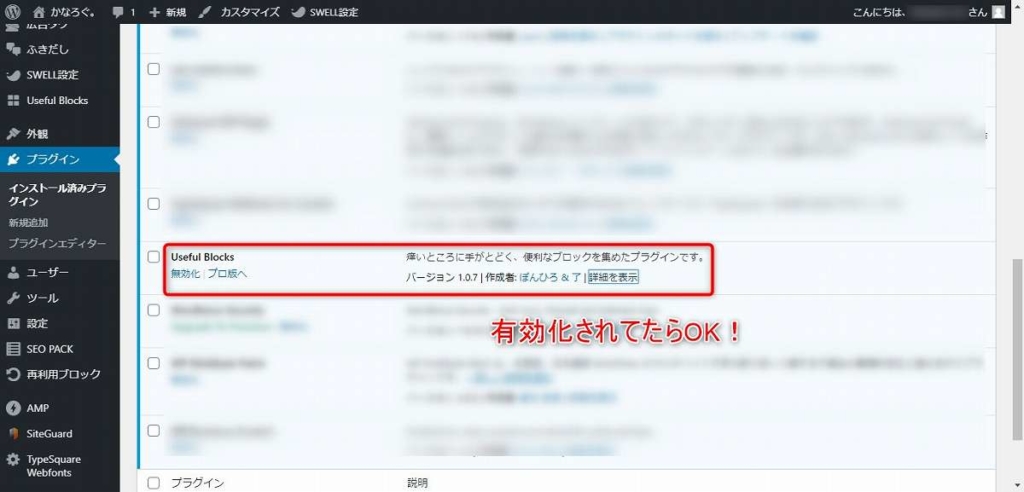
画面がインストール済みプラグインの一覧に変わるので念のため有効化されていることを確認しておきましょう。
「無効化」と表示されていたら今は有効化されているのでOKです。

これで「Useful Blocks」無料版が使えるようになりました。
簡単でしたね。
Useful Blocks無料版で使える機能

「Useful Blocks」のリリース直後の時点で使える機能は次のとおりです。
- CVボックス
- 比較ボックス
- カラーセットの変更
ただし無料版では一部制限があり、制限を解除するにはプロ版に移行しないといけません。
プロ版については後述することにして、無料版でできることを見ていきましょう。
CVボックス
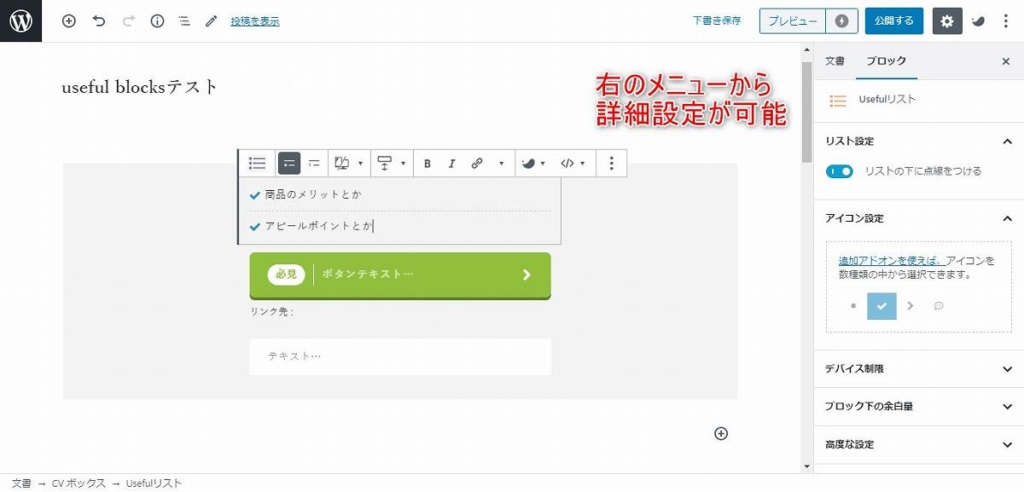
CVボックスは売りたい商品のメリットや特徴を箇条書きし、ボタンで行動を促すことができるブロックです。
ブロックの上部にはリスト。

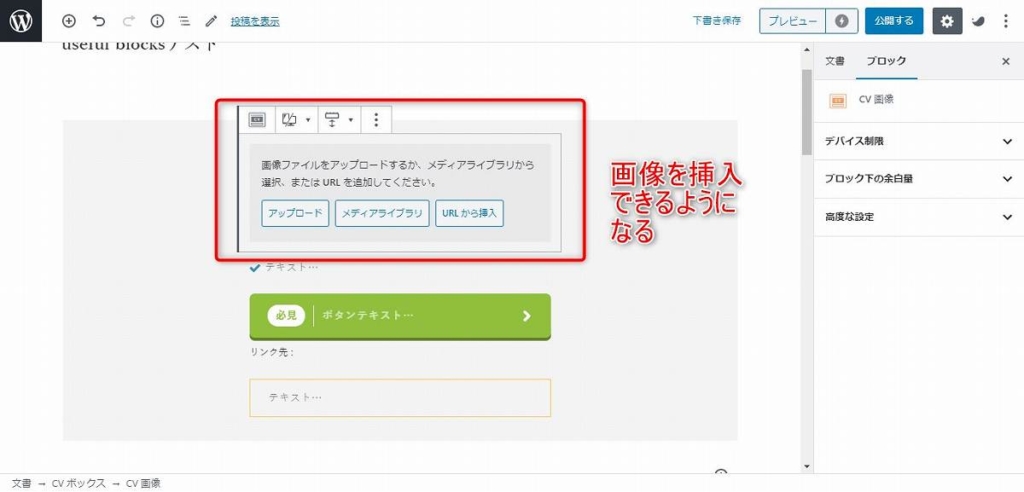
有料版は最上部に画像の挿入も可能です。
下部にはボタンと補助テキスト欄。
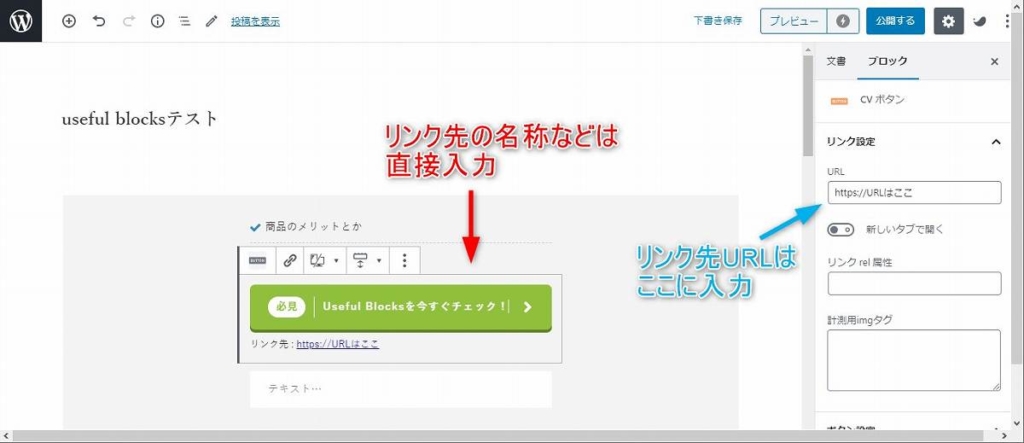
ボタンテキストは直接入力します。
リンク先は設定メニューに入力すると反映されます。

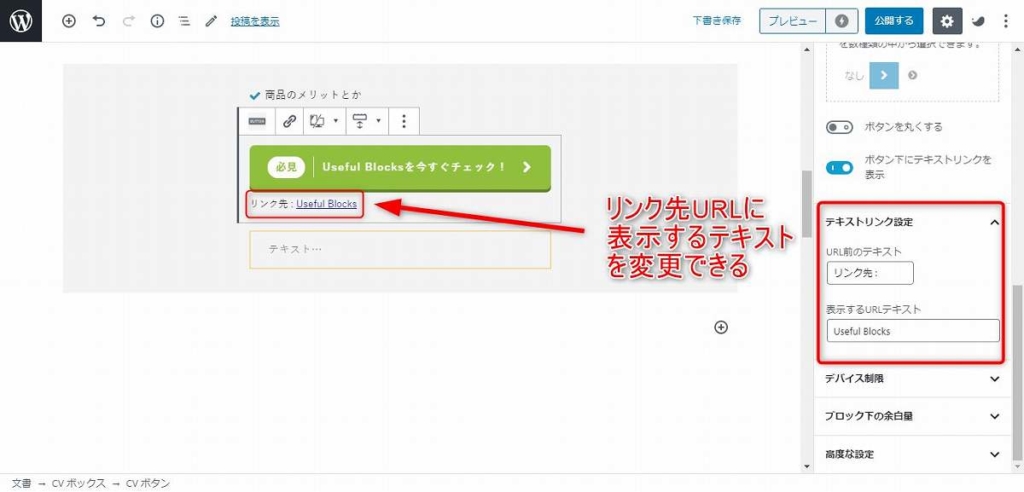
リンク先に表示するURLは任意のテキストに変更できます。
わざわざテキストにURLを埋め込む必要がないのでめっちゃ楽です。

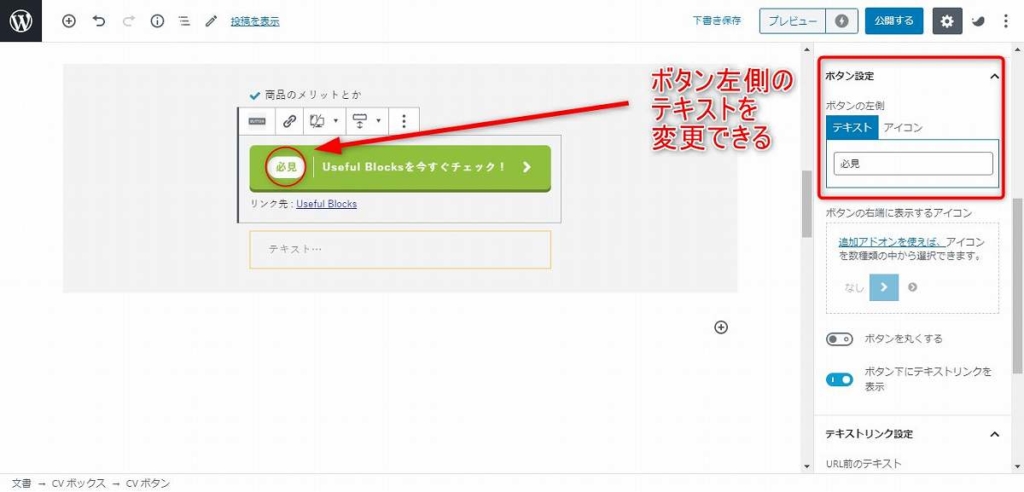
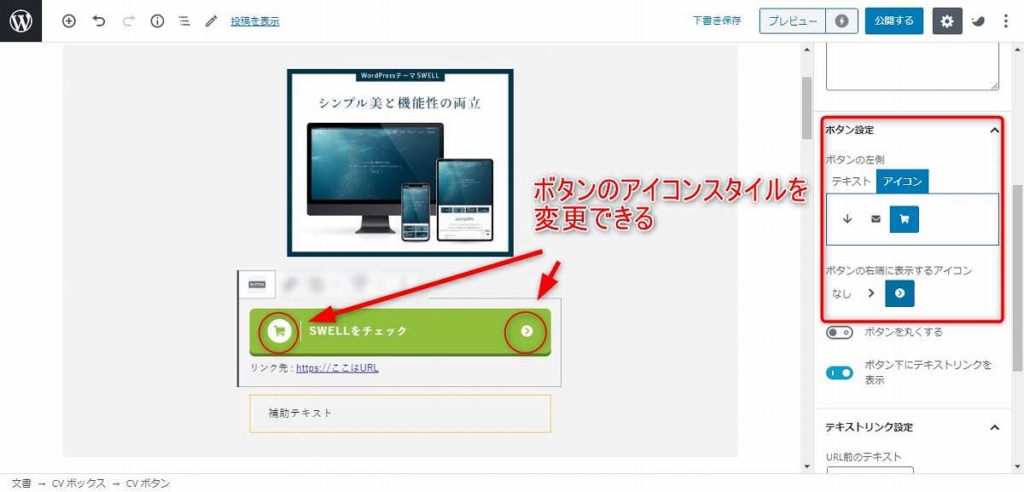
ボタン左側のテキストも変更できます。
初期設定は「必見」ですが、「無料」「神テーマ」など商品に合うものでなおかつ目を引くものにしたいですね。
ボタンに表示するアイコンのスタイルはプロ版を購入しないと使えないので注意です。

下の補助テキストには補足説明などがある場合に利用できます。
なにも入力しなかったら自動的に表示しないようにしてくれます。
さすが。

比較ボックス
比較ボックスは二者の比較表を簡単に作成できるブロック。
表ブロックを使うまでもない簡単な比較表ならこれです。
なんといってもオシャレですしね。
アイコンのスタイルやコンテンツ制限の解除はプロ版限定です。

カラーセットの変更
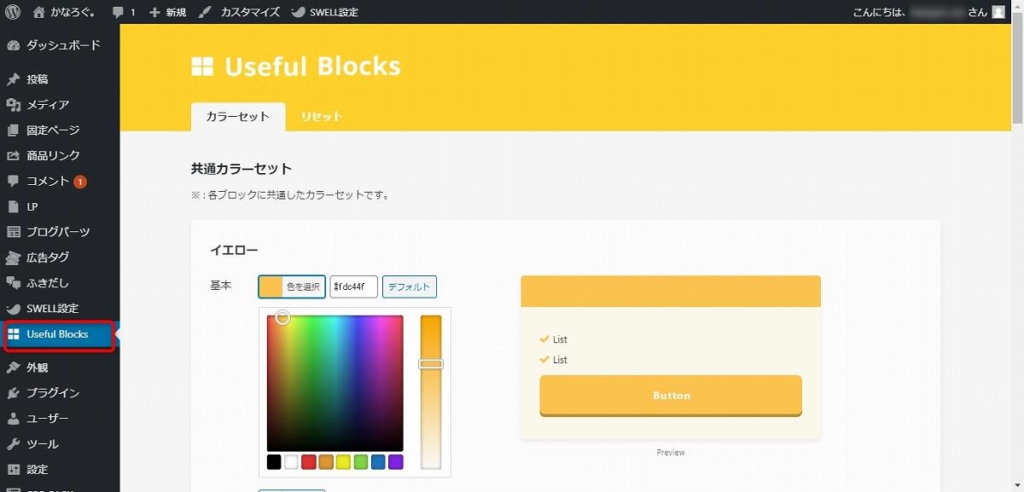
ダッシュボードから「Useful Blocks」を選択すると、CVボックス・比較ボックスのカラーセットを変更することができます。
ブログのテーマカラーに合わせた色にできるのでありがたいですね。


Useful Blocksプロ版のインストール手順

先述のとおり「Useful Blocks」無料版には、
- アイコンの変更が不可
- CVボックスの画像挿入が不可
- 比較ボックスのコンテンツ制限がある
こんな制限があります。
さらに便利に使うためにプロ版をインストールしましょう。
少し手間がかかるように見えますが、画像のとおりに進めば難しくないので安心してください。
「Useful Blocks」は1回買いきりなので今後アップデートされてもお金を追加で払う必要はありません。
しかもアップデートにともない値上げすることもすでに公表しているので早く買っておきましょう。
まずはプロ版のzip形式ファイルをダウンロードする必要があります。
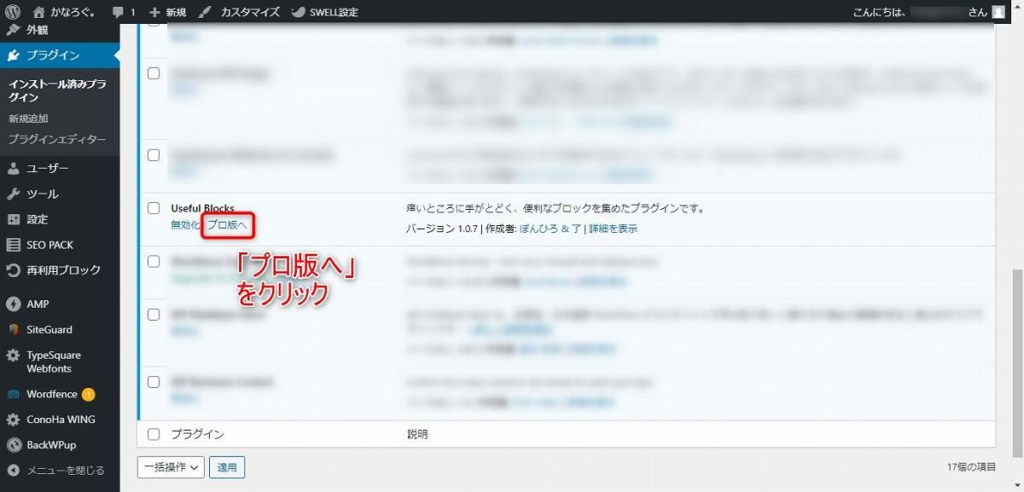
プラグイン一覧の「Useful Blocks」にある「プロ版へ」をクリックします。

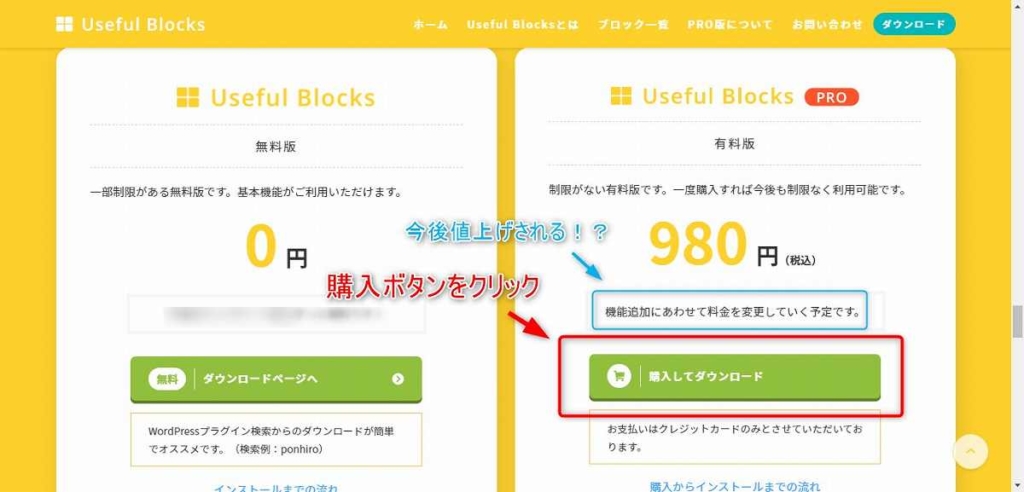
「Useful Blocks」の公式サイトに飛ぶので下にスクロールし有料版の「購入してダウンロード」を選択します。
すでに値上げが予告されているので悩むようなら思考停止して即買いしておきましょう。

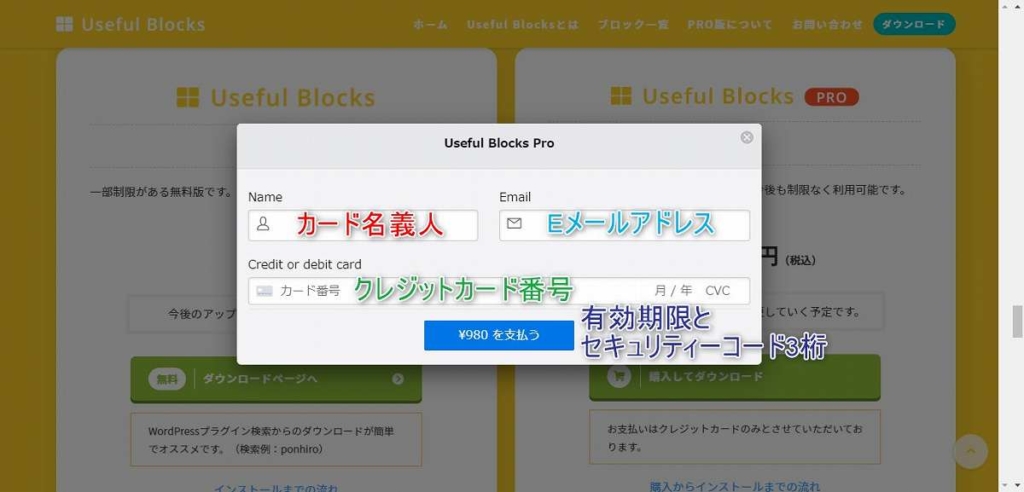
リリース時点ではクレジットカード払い(もしくはデビットカード)しか対応していないのでカード情報を入力します。
入力するものは、
- カードの名義人(漢字でOK)
- 登録するEmailアドレス
- カード番号
- カードの有効期限(月/年)
- セキュリティーコード(カード裏面の署名欄にある数字下3桁)
クレジットカード(orデビットカード)を見ながら間違いのないように入力しましょう。
すべて間違いなく入力したら「¥980を支払う」ボタンをクリックすれば購入完了です。

登録したアドレス宛にメールが送られてきますが、メール内のリンクからダウンロードする必要はありません。
自動的に切り替わった購入確認ページにある「ここをクリック」がリンクになっているのでクリックします。

これでzip形式のファイルがダウンロードされます。
zipファイルがダウンロードできたらWordPressにインストールしていきます。
まずプラグインの「新規追加」を選択。

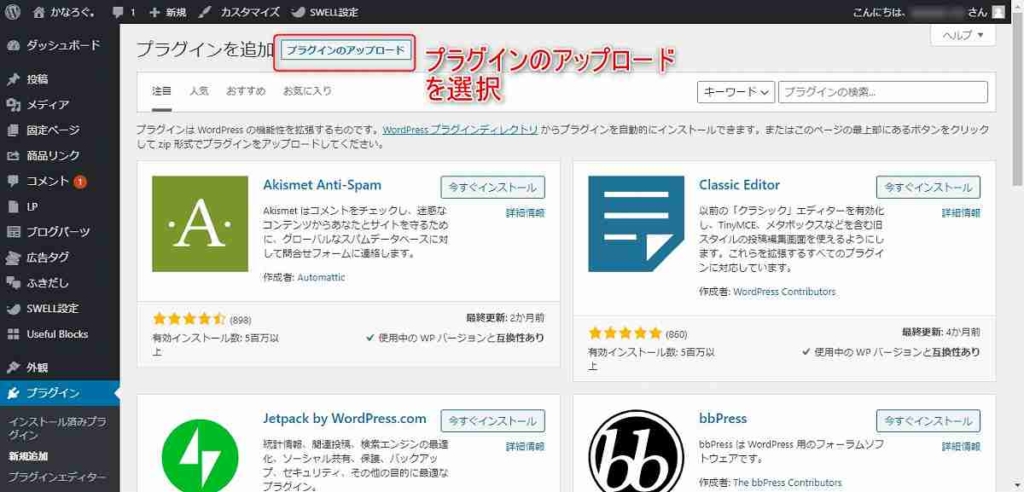
続いて「プラグインのアップロード」を選択します。

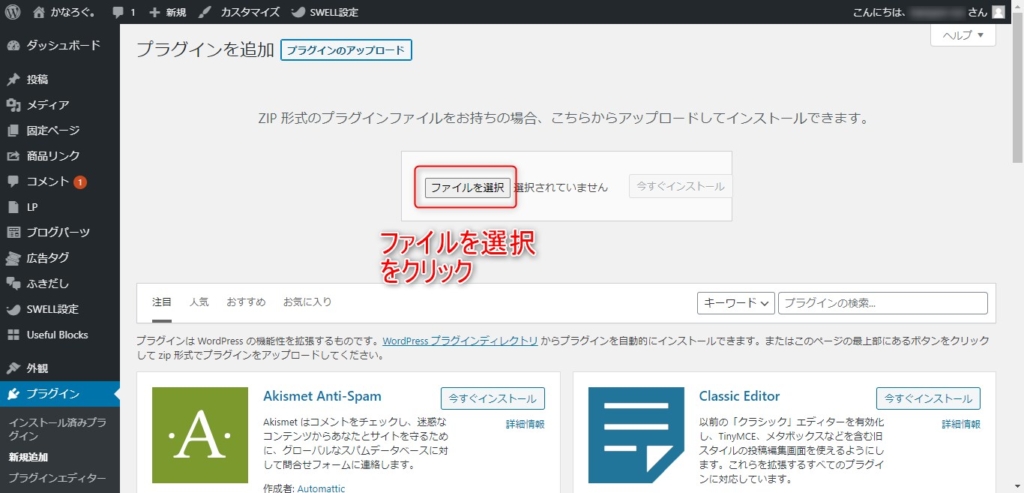
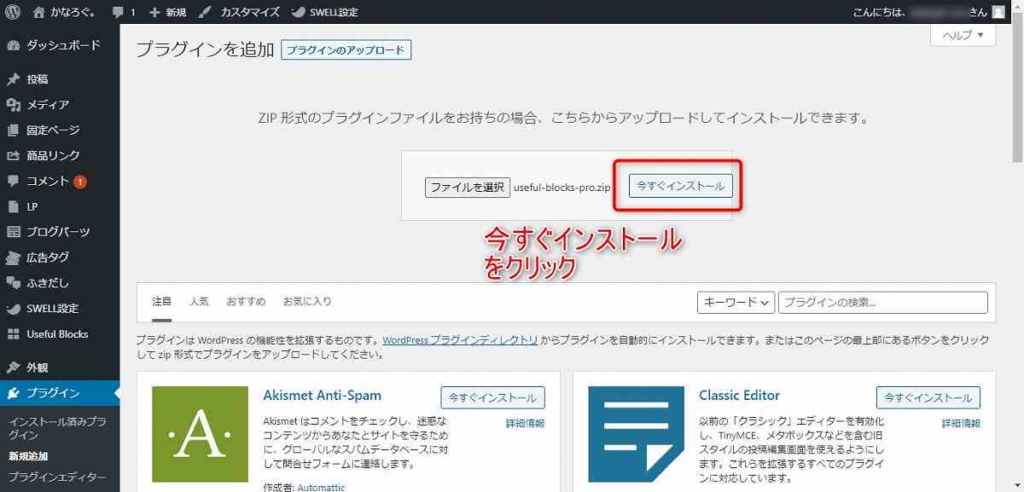
次は中央の「ファイルを選択」をクリックします。

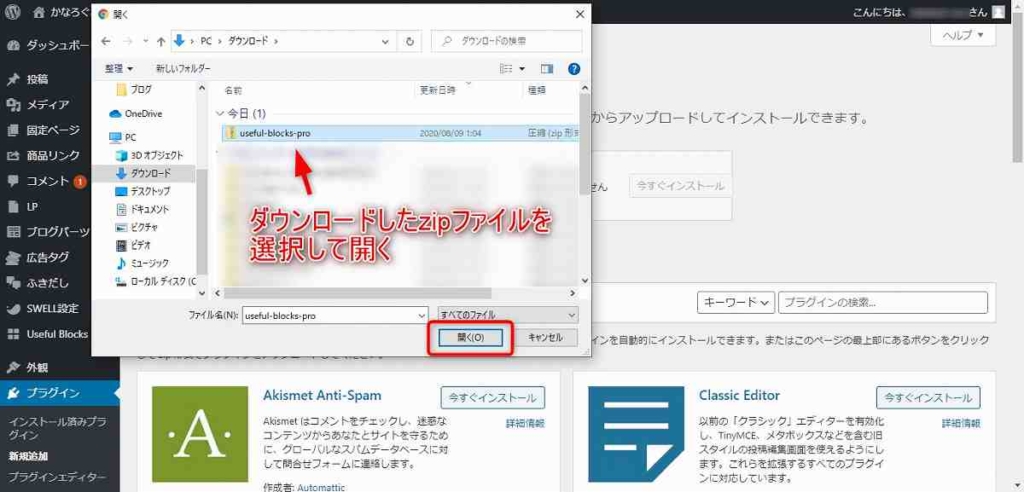
先ほどダウンロードした「Useful Blocksプロ版」のzip形式ファイルを選んで開きます。

プロ版のファイルをアップロードしたら「今すぐインストール」をクリックします。

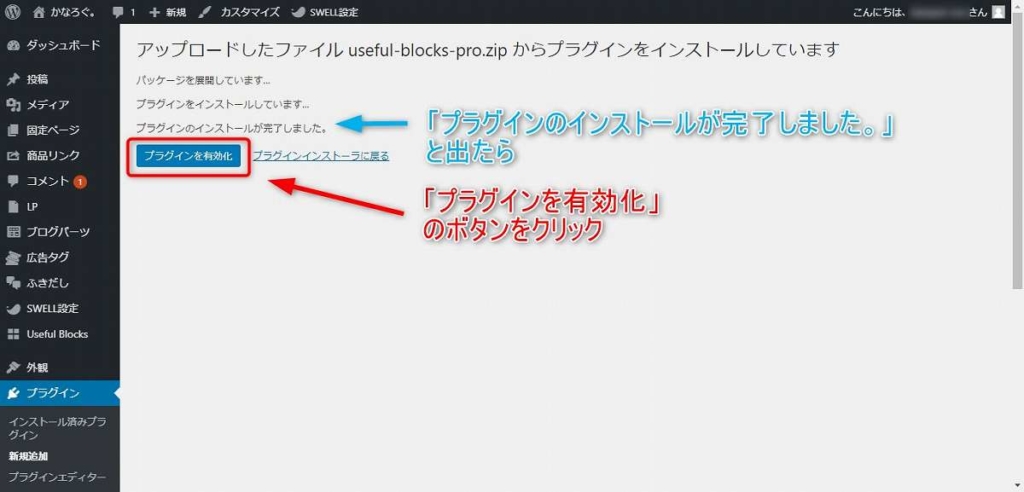
少し待って「プラグインのインストールが完了しました。」と出たら「プラグインを有効化」ボタンが表示されるのでクリックしましょう。

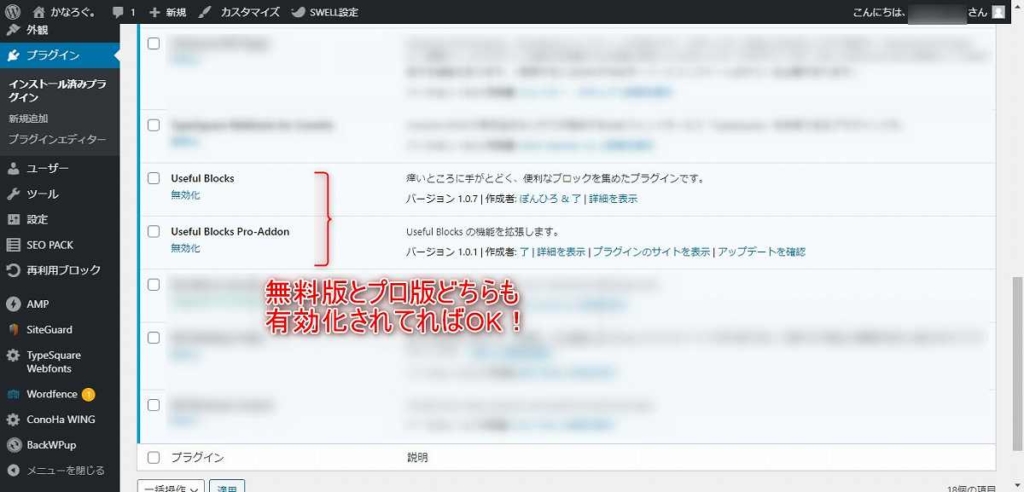
プラグインの一覧画面に「Useful Blocks」と「Useful Blocks Pro-Addon」が両方とも有効化されていたらOKです。

これでプロ版が使えるようになります。
お疲れ様でした!
Useful Blocksプロ版で使えるようになる機能

「Useful Blocks」プロ版で新たに使えるようになる機能は次のとおりです。
- CVボックスで画像の挿入ができる
- CVボックスでボタンのアイコンを変更できる
- 比較ボックスでリストのアイコンを変更できる
- 比較ボックスでコンテンツ制限を解除できる
CVボックス
プロ版ではCVボックスの最上部に画像を挿入できるようになります。

ボタンに表示するアイコンも変更可能。
読者に行動を促すのに適したアイコンを選びましょう。

このCVボックス、私もさっそくSWELLのブログパーツを使って関連記事下のウィジェットエリアに表示しています。
この記事を読み終わったら下まで進んでいってみてくださいね。

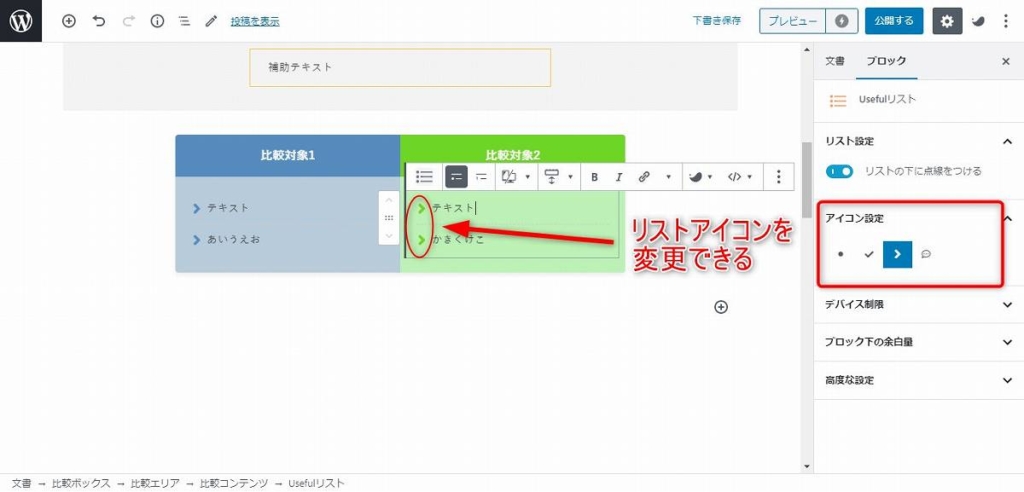
比較ボックス
比較ボックスのプロ版ではリストのアイコンが変更可能になります。
リリース時点では4種類から選べます。

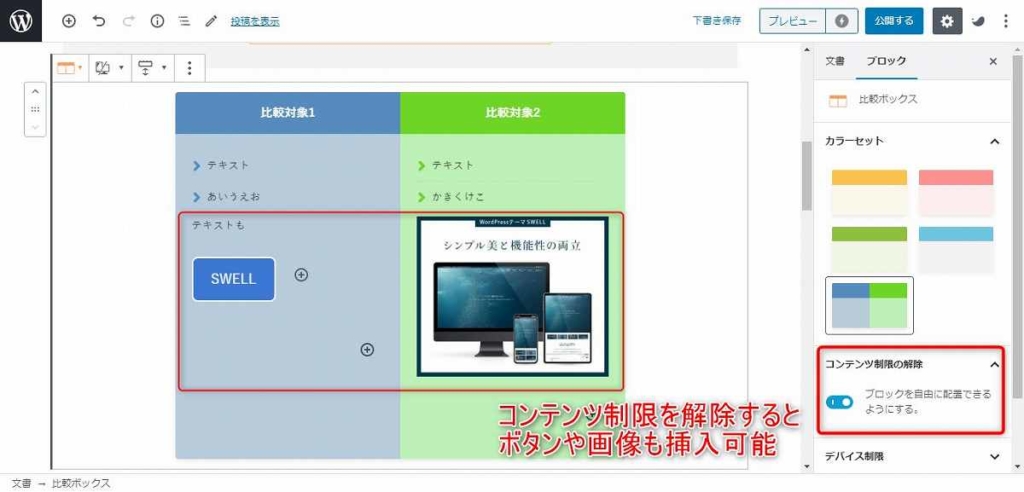
そして便利なのがコンテンツ制限の解除。
リストで比較した下部に通常の段落テキストのみならず、ボタンや画像なども配置できるようになります。
絶対みんなテーマ比較の記事で使うでしょ、これ。
(WordPressデビューと同時にSWELL買った私には無縁の記事。)

ちなみにボタンの色や文字の色、ボタンの角の丸みの大きさも細かく変更できます。
SWELLを紹介するならやっぱり青ですね。


Useful Blocksに「アイコンボックス」追加(2020年8月25日)

さっそく「Useful Blocks」におしゃれな新機能「アイコンボックス」が追加となりました。
ぽんひろさんと了さんの熱意には感服するほかありませんね。

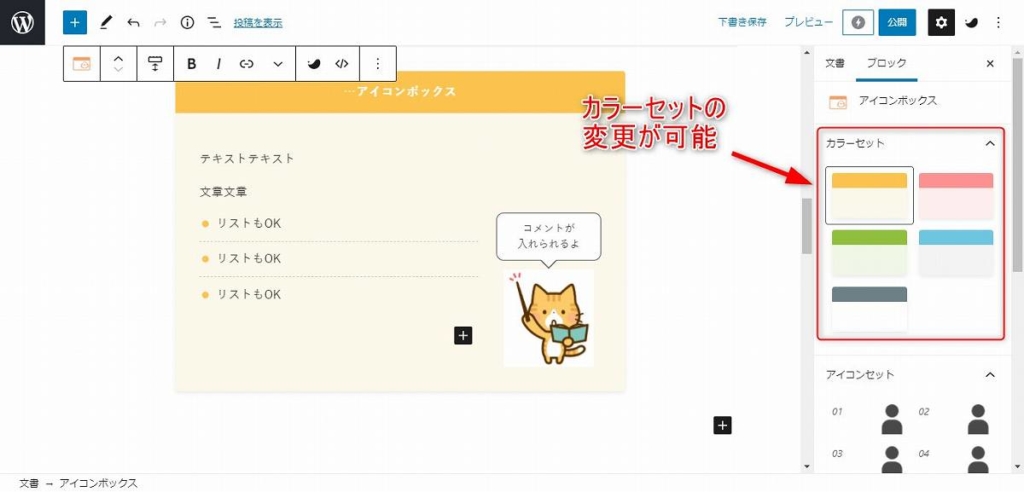
アイコンボックス(無料版)
アイコンボックスはカラーボックスに目を惹く画像や吹き出しコメントを入れて目立たせることができるブロックです。
ボックス内では段落テキストとリストが使用できます。
また無料版でもデフォルトで用意している5種類のカラーセットの中から好きなものを選べます。
画像内にチラッと見えている「アイコンセット」はプロ版のみの機能です。

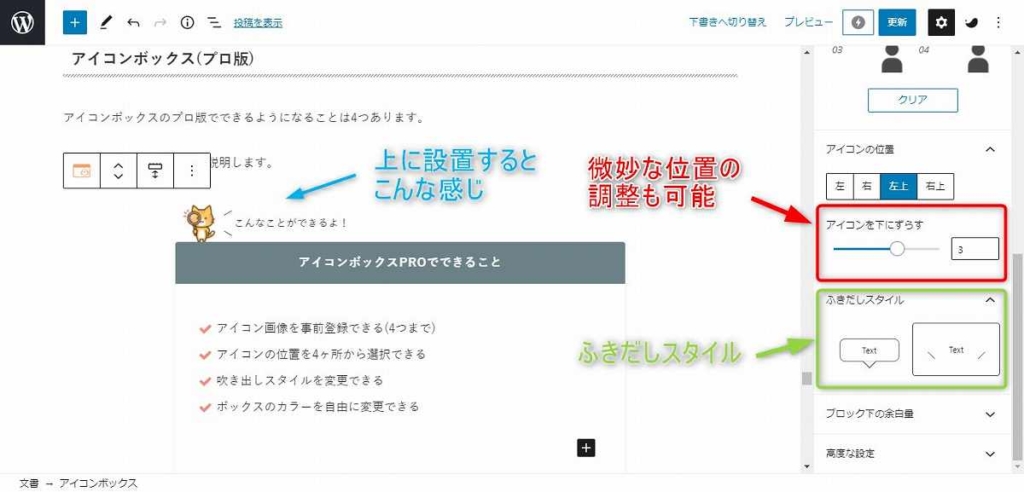
アイコンボックス(プロ版)
アイコンボックスのプロ版でできるようになることは4つあります。
アイコンボックスを使って説明します。

アイコン画像を事前登録できる(4つまで)
PRO版ではアイコンに使用する画像を事前に4つまで登録することができます。
わざわざライブラリから探してこなくていいのでめっちゃ便利。
登録はWordPress管理画面のUseful Blocksからできますよ。
アイコンの位置を4ヶ所から選択できる
アイコンを配置する位置を全4ヶ所から選べるようになります。
選べる場所は、
- ボックス内の右
- ボックス内の左
- ボックス外の右上
- ボックス外の左上
ボックス外だと上で使ったような感じになります。
微妙な位置調整も右側の設定から可能です。

吹き出しスタイルを変更できる
吹き出しの種類を2種類から選べます。
上の画像の「ふきだしスタイル」のような感じです。
ボックスのカラーを自由に変更できる
無料版ではボックスカラーはデフォルトで設定された5種類からしか選べませんでした。
しかしプロ版では制限なく自由に設定できるようになります。
あなたのブログのテーマカラーに合った色にできると違和感もなしですね。
登録はWordPress管理画面のUseful Blocksからできます。
Useful Blocksに「棒グラフ」追加(2020年10月1日)【10月4日24時に値上げ】

前回のアイコンボックス追加からわずか1ヶ月ちょっとで、さらに新機能「棒グラフ」が追加されました。
HTMLやCSSもなく、マウス操作だけで棒グラフが作成できるなんて神すぎます。

Useful Blocks「棒グラフ」の使い方
棒グラフブロックはその名のとおり棒グラフを簡単に挿入できるブロックです。
CSSのコピペさえも必要なく、直感的にマウスをポチポチ操作してタイトル・ラベルを打ち込むだけで見やすく分かりやすいグラフが作成できます。
背景・ラベルの位置変更や棒グラフの色変更など一部の機能はPro版限定となっていますが、無料版でも十分きれいに仕上がります。


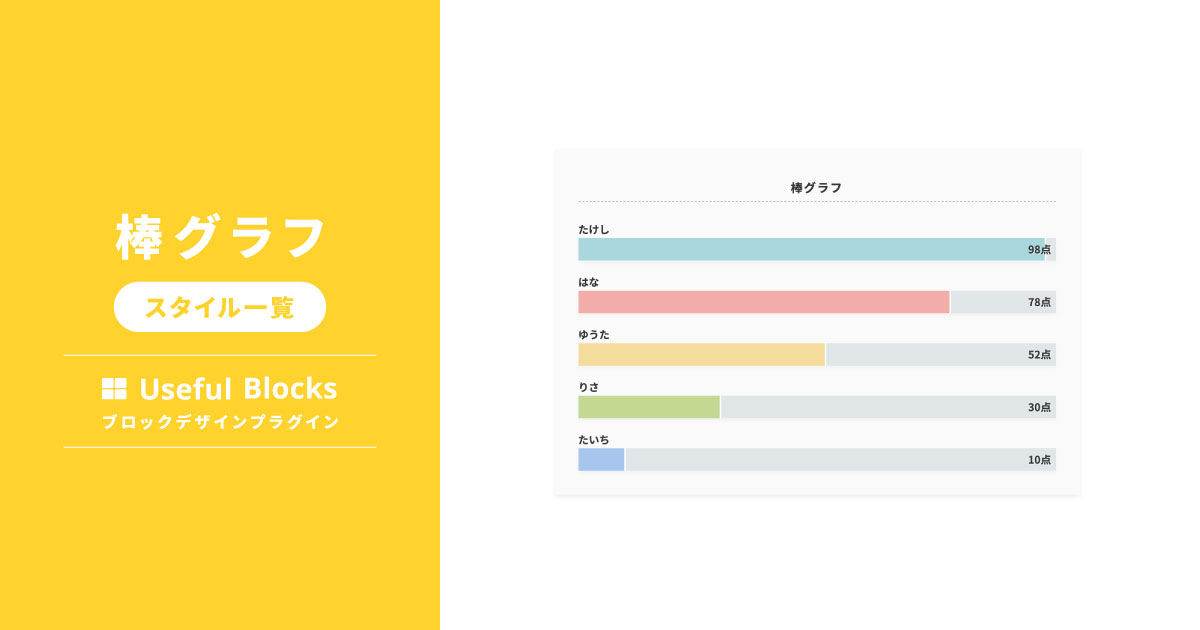
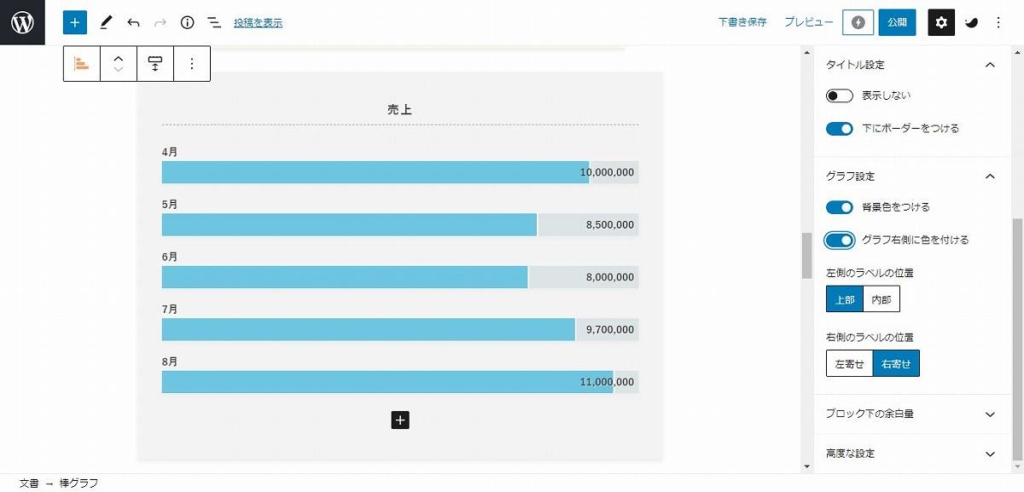
Useful Blocksで実際に棒グラフを作成
実際にグラフを作成してみるとこんな感じになります。
タイトル・左右ラベルのテキストを入力し、棒グラフの長さを調節しただけでこの仕上がりです。

こんなきれいで見やすい棒グラフがほとんどマウス操作だけで作成できるなんて今までは考えられませんでしたね。
まさに神プラグインです。
Useful Blocksに「評価グラフ」追加(2021年1月17日)

2021年1月17日に5つめのブロック「評価グラフ」が追加されました。これ、けっこういろんな使い方ができる予感がします。

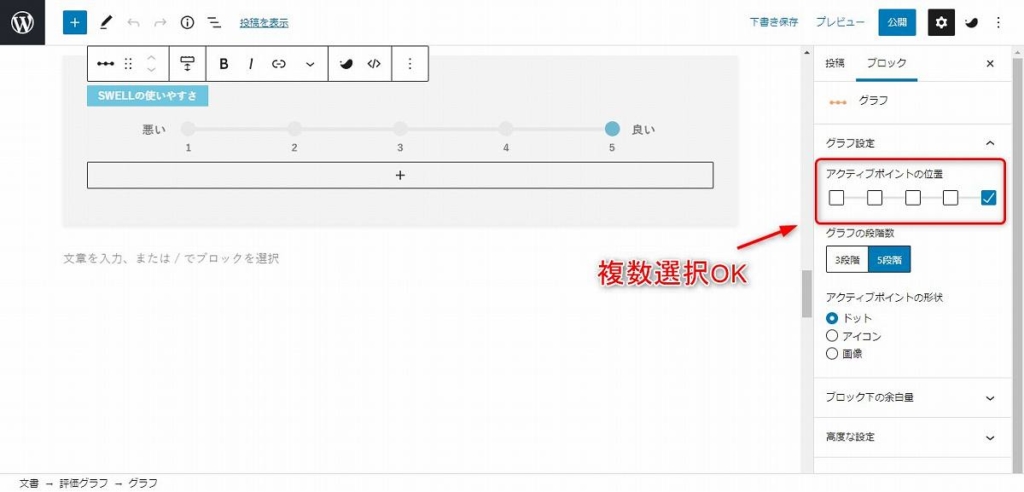
実際に使ってみました。
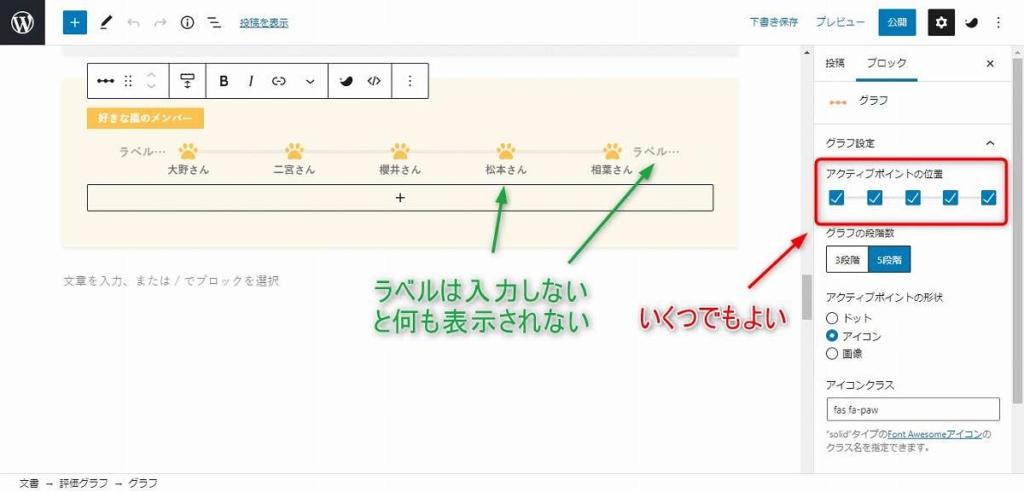
右の設定でアクティブポイントのチェック位置やポイントの形状を変更できます。PRO版は段階数も3段階と5段階から選べるようになります。

アクティブポイントは1つだけでなく複数のポイントにチェックすることができます。
たとえば次のような感じ。

アクティブポイントに複数のチェックを入れられたら上の画像のような段階評価以外の使い方ができそうです。
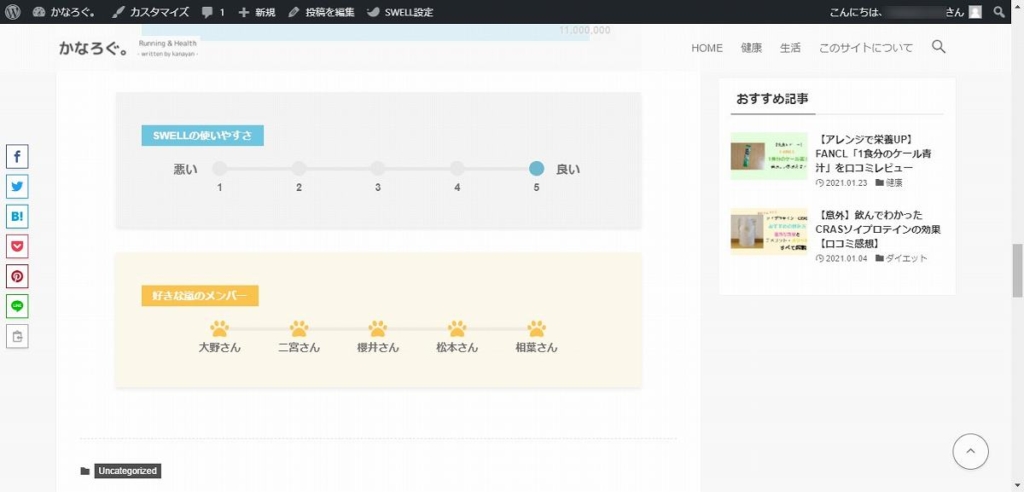
また、アクティブポイントや左右のラベルは記入しなかったら何も表示しないようになっています。実際の記事では次のように見えます。

Useful Blocksはすでに値上げ予告済み。早めの導入を。

この記事では2020年8月7日にリリースされたWordPressのプラグイン「Useful Blocks」について解説しました。
リリース時点では
- CVボックス
- 比較ボックス
この2つのブロックが利用可能。
 悩んでいる人
悩んでいる人たった2つ?
と思うかもしれないですが、開発者は”ブログデザインの神”ぽんひろさん(@ponhiroo)と”神テーマSWELLを製作”了さん(@ddryo_loos)です。
これからもガンガン神ブロックを追加してくれるのは間違いなし。
機能追加にともない値上げすることはすでに予告済みなのでプロ版を即買いしておきましょう。
2020年8月25日に「アイコンボックス」が追加となりました。
しかしまだ値上げはされておらず、980円(税込み)のまま。
Pro版を購入するなら今のうちです。
2020年10月1日に「棒グラフ」が追加となり、10月4日24時にPro版が値上げされることになりました。
価格は980円→1,200円(税込み)
即値上げせずに4日間の猶予、さらに値上げ幅を220円に抑えてくれるあたりはさすがの神対応ですね。