 ワードプレス初心者
ワードプレス初心者WordPressブログが初めてでテーマに悩む。SWELLって評判いいけど本当にデメリットないの?
- これからワードプレスでブログを始める
- 他のブログサービスからワードプレスに移転する
こんなときに悩むのがワードプレステーマ。
私自身2020年4月25日にはてなブログからWordPressに引っ越しましたが、テーマは悩んだ末にSWELLにしました。
『SWELL』はベテランのブロガーも次々に乗り換えているワードプレステーマ。ググっても悪評がなく『神テーマ』とさえ言われています。
私もはてなブログから移転した当時、WordPressに触ること自体が初めてでありながらこのテーマを選びました。
テーマで迷っている人には正直なところ「迷ったらSWELLでいい」と言っておきたいですが、本当に悪いところはないのか気になるでしょう。実際に1年使ってみて、あえて探したデメリットをお教えします。
- ワードプレステーマ「SWELL」の不満なところ
- ワードプレステーマ「SWELL」の魅力
- ワードプレステーマ「SWELL」の便利なブロックを紹介
ワードプレステーマ「SWELL」は悪い評判が見当たらない


SWELLはググっても悪い評判がまったく見つかりません。あえて悪い口コミを探そうとTwitterで『swell+〇〇』と検索をかけてもポジティブな内容ばかり。
理由はさまざまですが、ツイートを見ると下記のような意見が多いです。
- 他テーマからの乗り換えサポートがある
- CSSをいじらなくてもデザインをカスタマイズできる
- 記事作成に必要な装飾はすべてマウス操作でできるので初心者でも直感的に使える
SWELLはおしゃれな企業サイト風のトップページを作ることもでき、ベテランのブロガーもいま続々と他のテーマから乗り換えています。
利用者の感想ツイートはSWELLのトップページ
なおWordPressのテーマ「SWELL」は有料テーマで、価格は税込み17,600円。高額な部類ですが、その金額も安いと思えるくらい高機能です。
ワードプレステーマ「SWELL」のデメリットと言えるところはひとつだけ


SWELLの問題点は本当にないと言っても過言ではありません。実際に1年間使ってあえて探したデメリットを挙げるとすれば値段が高いことくらいです。
SWELLの値段は17,600円(税込み)
WordPressテーマを検討するときにどうしても気になるのが価格でしょう。SWELLは有料テーマの中でも高めの税込み17,600円。
ただし一回買いきりでアップデートはずっと無料。長く続ければ続けるだけ1日あたりの価格は安くなります。
さらに複数のブログを立ち上げても使いまわせるので買いなおす必要がなく、たくさんブログを作るほど得することにもなります。
SWELLはTHE THORより高い
SWELLの価格はWordPress有料テーマの中でも人気がある「THE THOR(税込み16,280円)」や「JIN(税込み14,800円)」よりも高額。
この1,000円~3,000円ほどの差額を払う価値があるかどうかが問題です。
値段は高いが高機能なので納得できる
SWELLはWordPressの最新エディタ(記事の編集画面)にも完全対応しています。オリジナルの機能もたくさんあり、装飾も簡単なので高価格なのも納得。
ホームページのデザインや装飾で悩む時間を大幅に減らせるので記事の作成に集中できます。
安い有料テーマを買ってあとから苦労するなら初期投資するほうがコスパいいですね。
ワードプレステーマ「SWELL」の魅力


もともとテーマの候補としては下記の3つでした。
- JIN
- THE THOR
- AFFINGER5
しかしSWELLを知って180度の方向転換をしました。
SWELLは新しいテーマなのでWordPressの新エディター「Gutenberg(グーテンベルク)」に完全対応していますが、WordPress未経験者からみても魅力的なところは他にもあります。
- デザインがとにかくきれい
- ページの表示が高速すぎる
- CSSやhtmlの知識がゼロでも問題なし
- 開発者の熱意と優しさがすごい
順に紹介していきます。
ワードプレステーマSWELLの魅力①デザインがとにかくきれい
SWELLはデザインが本当にきれいです。デモサイト
くろしばさん(@___kurosb)がSWELLを使ったWebサイト/ブログのギャラリー集のページを作ってくれているのでご覧になってみてください。
ワードプレステーマSWELLの魅力②ページの表示が高速すぎる
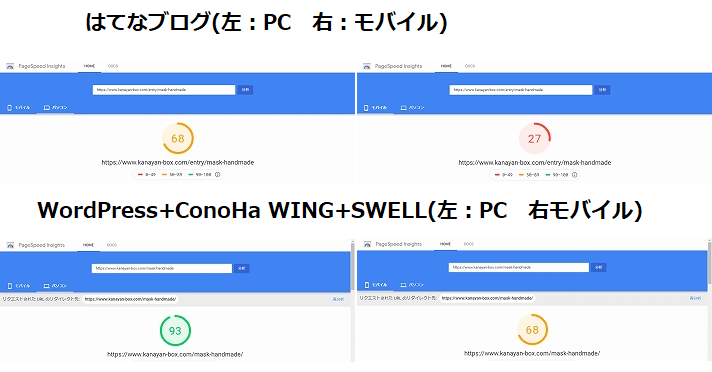
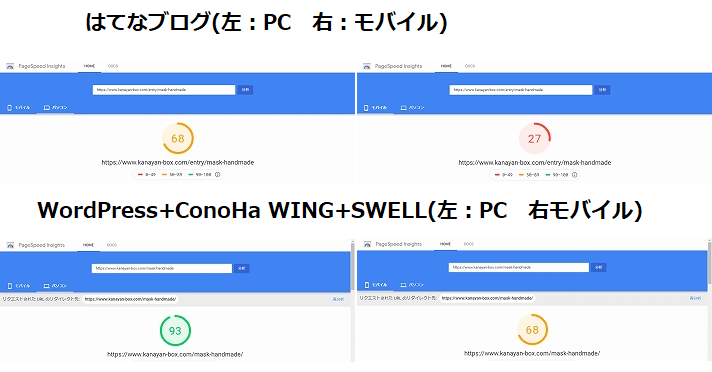
はてなブログとの比較ですがSWELLのサイト表示速度はとにかく早いです。
SWELLは高機能がゆえ、プラグインをごちゃごちゃ入れなくていいのもプラスに作用しています。
実際に表示スピードを測定した結果が次の画像。上段がWordPressに移転する前の速さで下段が移転後です。


ワードプレステーマSWELLの魅力③CSSやhtmlの知識がゼロでも問題なし



CSS?html?なにそれ?
こんなレベルでも大丈夫。上のような吹き出しも登録して呼び出すだけ。こんなマーカーもクリックするだけで超簡単に作れます。
すべてマウスでポチるだけでできるので、WordPress初心者どころかブログ自体が初めてでもいい感じの記事が書けますよ。
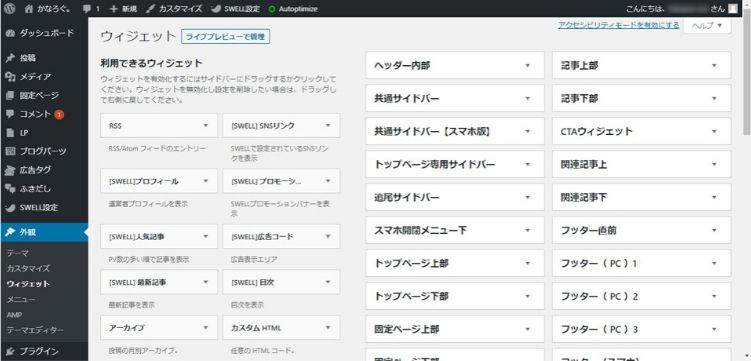
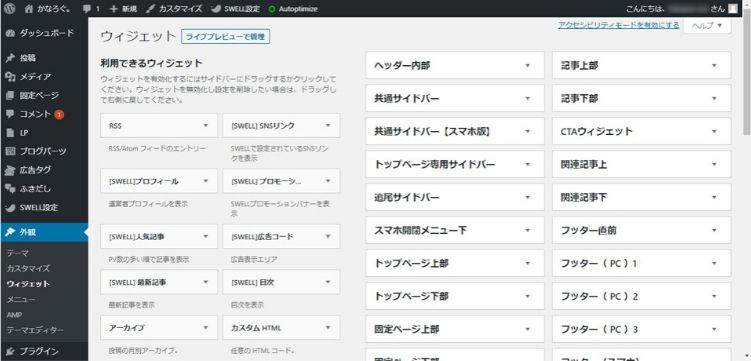
外観も簡単カスタマイズ
トップページや記事ページの見た目はカスタマイザーで、サイドバーやフッターの表示はウィジェットで設定できます。もちろんキーボードとマウスの操作だけ。
SWELLはウィジェットのエリアもアイテムも豊富に用意されているので誰ともかぶらない自分だけのサイトが簡単に作れます。






ワードプレステーマSWELLの魅力④開発者の熱意と優しさがすごい
SWELLを開発した了さんの熱意と優しさが本当にすごいです。
SWELLは常にアップデートされている
SWELLは一回買いきりの有料テーマです。なのでお金を払ってもらえば販売する側にとってはそれで終わっても問題ないはず。
でもSWELLの開発者はそんな悪い人じゃありません。公式サイトのアップデート情報を見てもらえれば分かりますが、SWELLはずっとアップデートされ続けています。
WordPress自体のアップデートにも即対応(前もって対応し始めるレベル)。利用者はもちろん無料でアップデート可能です。
開発者・了さんの優しさ
開発者の了さんは私のようなWordPress素人の間違いツイートにもリプして教えてくれます。なかなかこんな人いないでしょう。
ほかにも、この記事を作成した当初に『SWELLは枠の中に箇条書きができない』と書いていたんですが、了さんが記事を読んでやり方を教えてくれました。スルーされてもおかしくないのに、読んでくれた上に教えてくれるなんて優しすぎですね。
ワードプレステーマ「SWELL」の機能


SWELLは本当に多機能かつ高機能です。いまでもアップデートで進化を続けているので今後値上がりする可能性もありますね。
あまりにも多機能すぎて紹介しきれないので私がよく使うオリジナルブロックだけ紹介します。すべてマウスでポチっと呼び出すだけで使えるので初心者も安心です。
ボタン
上に作ったような、ついついクリックしたくなるようなボタンも簡単に作れます。(クリックしたらSWELLのサイトに飛びます)
ステップ
手順を分かりやすく説明するときに便利な機能。こんな感じです。
メールが来るのでダウンロードします。
これであなたもSWELLユーザーです。
吹き出し
ブログでよく見る吹き出しが簡単に設置できます。あらかじめ設定しておけば呼び出すだけです。



テンプレはたくさん作れます



右にも簡単にできるし



考え中にもできますよ
説明リスト
各項目の説明をするブロックです。下記のような感じで使えます。スタイルは4種類あるので変更可能。
- リンゴ
-
80円
- バナナ
-
150円
- いちご
-
500円
キャプション付きブロック
タイトル付きの枠が作れます。
ここに本文を書きます。
- この枠にも
- 箇条書きできます
キャプション付きブロックは全部で6種類。
タイトルにアイコンもつけれます。
初心者こそワードプレステーマ「SWELL」を使うべき


- デザインがとにかくきれい
- ページの表示が高速すぎる
- CSSやhtmlの知識がゼロでも問題なし
- 開発者の熱意と優しさがすごい
WordPressテーマSWELLは「一度使ったらやめられない」。使えば使うほど魅力が増していくテーマです。
私もまだまだ使いこなせていなくてSWELLの実力の半分も出せていないはず。それでもこれくらいの記事なら書けるようになりました。
機能はまだまだたくさんあり、もちろんCSSなどの小難しい知識は不要。デザインもデフォルト状態でも十分きれいです。