WordPressを使い始めたばかりの人
WordPressを使い始めたばかりの人ブログ書いてるけど箇条書きが枠で囲めない。CSSを使わないとできないのかなあ?
こんな悩みに答えます。
ブログ記事を書いていてよく使うのが箇条書き(リスト)。
記事内が文字でビッシリ埋まっているより箇条書きされているほうがスッキリしていて見やすいですよね。
でもただ単に箇条書きにしておくだけじゃなくて、枠で囲むとさらに見やすくなります。
この記事ではWordPressのブロックエディタで箇条書きリストを枠で囲む方法をお教えします。



簡単ですよ!
- ブロックエディタで箇条書きを枠で囲む方法
- グループブロックのほかの使い方
- グループブロックはめちゃくちゃ便利
箇条書きはCSSを使わないと枠で囲めないと思っていた


私はこの記事初出しから2週間ほど前に「はてなブログ」から「WordPress」にこのブログを移転。
移転完了後から記事の修正・アイキャッチ画像の再設定などの作業にとりかかり気付いたのが、



箇条書きを枠で囲めない…
枠も箇条書きもクリックするだけなのに、セットで使うことがどうやってもできなかった。なので「できないんだろう」と諦めてました。
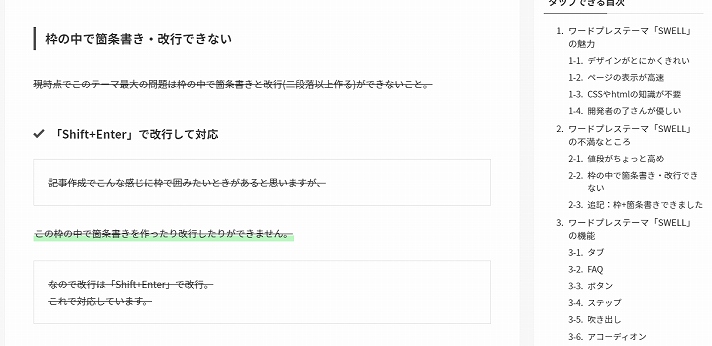
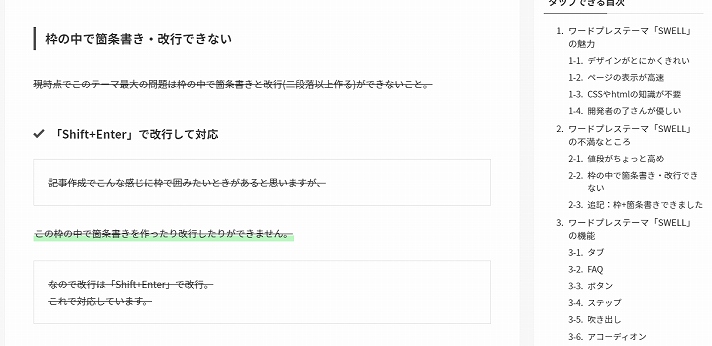
このことは初心者向けSWELLレビュー記事にも書いてます。以下がそのスクショ。




完全にできないものだと思い込んでいました。でもそうじゃなかった。
箇条書きを枠で囲む方法


箇条書きを枠で囲む方法はSWELLレビュー記事を公開しTwitterで宣伝したあとにSWELL開発者の了さんが教えてくれました。
こんな素人の記事を隅々まで読んでくれて、しかも不明点を教えてくれる了さんは本当に優しいです。
素人も中堅もプロもWordPressテーマに迷ったらとりあえずSWELLにしときましょう。



開発者もテーマも神!
これで稼げなかったらまだまだ努力が足りないってことですね。


箇条書きを枠で囲むのは超簡単
箇条書きを枠で囲む方法は了さんに教えていただいた通りで「グループブロック」を使えばOK。
ステップに分けて説明します。
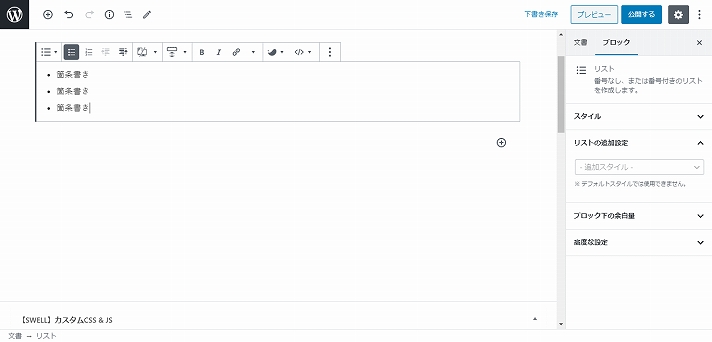
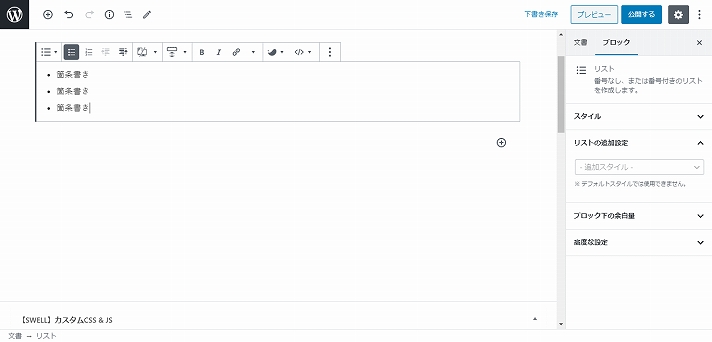
まずリストブロックで箇条書きを作ります。


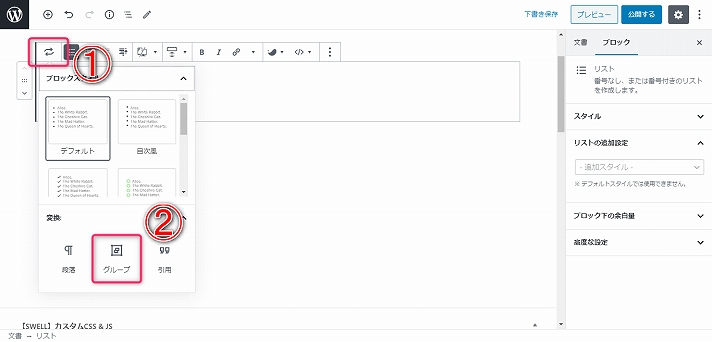
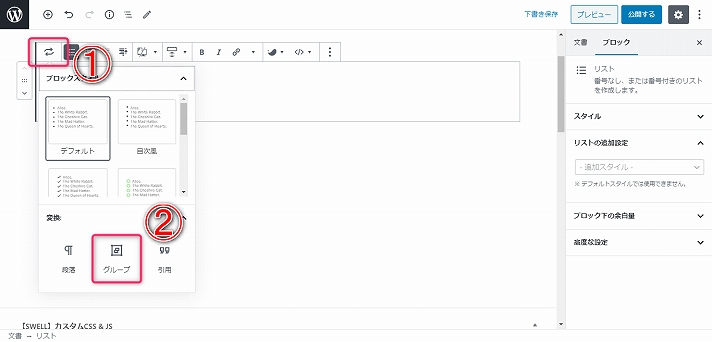
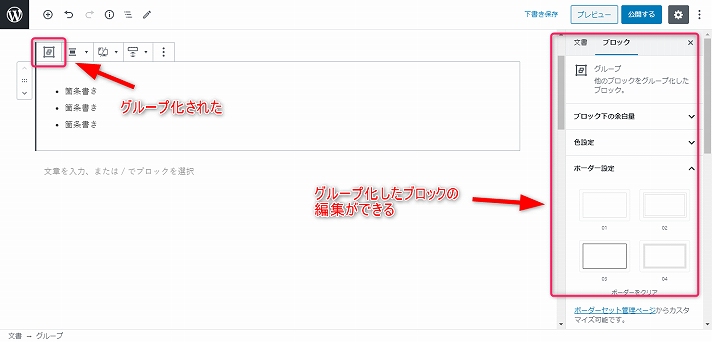
箇条書きしたブロックを選択し、メニューバー(?)の左にある「ブロックタイプまたはスタイルを変更」から「変換」の中の「グループ」をクリックします。


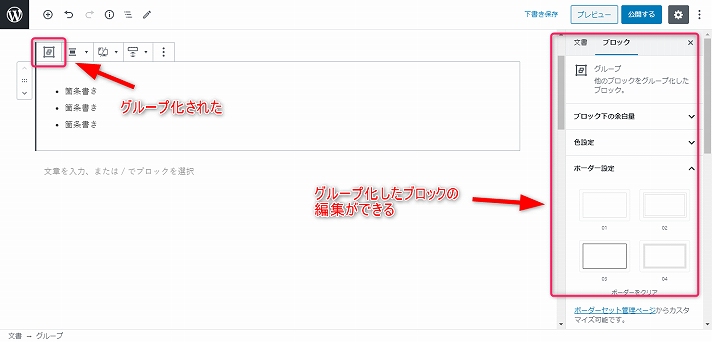
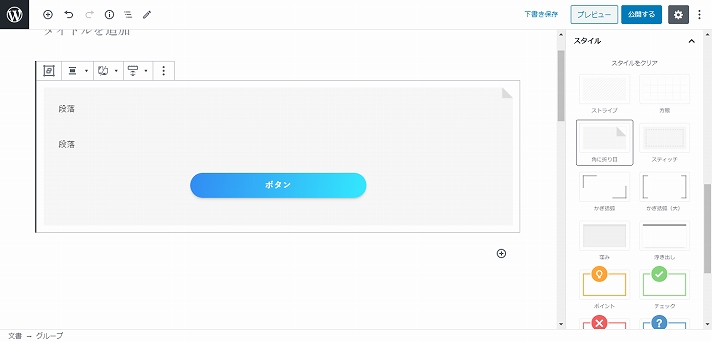
すると箇条書きのブロックが「グループ化」されて、右のメニューから通常の段落ブロックと同じようにボーダー・スタイルが設定できるようになります。
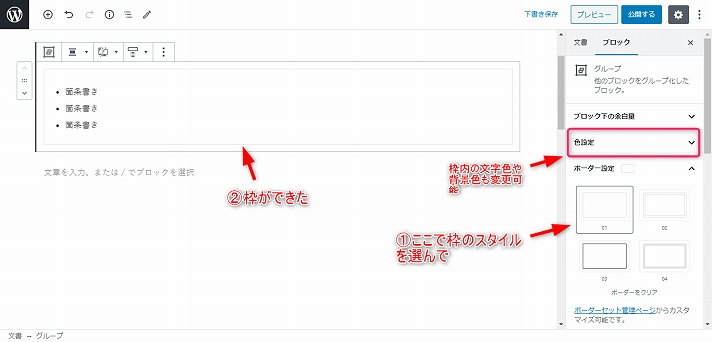
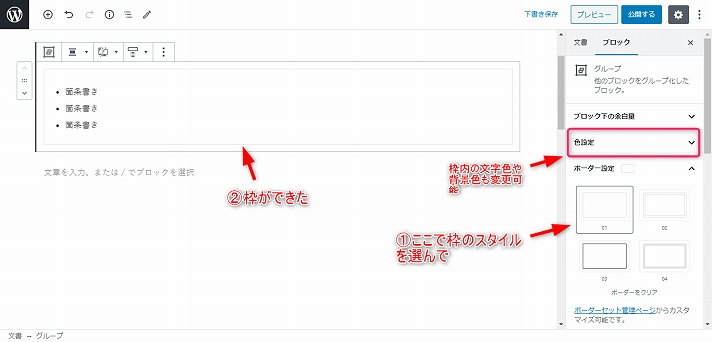
少しスタイルの選択肢は減ってしまいますが、これで枠の設定が可能。
「色設定」からは文字色・背景色も変更できます。







めっちゃ簡単に枠で囲めましたね
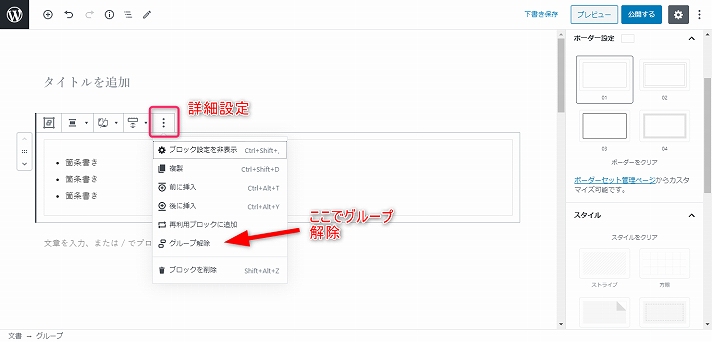
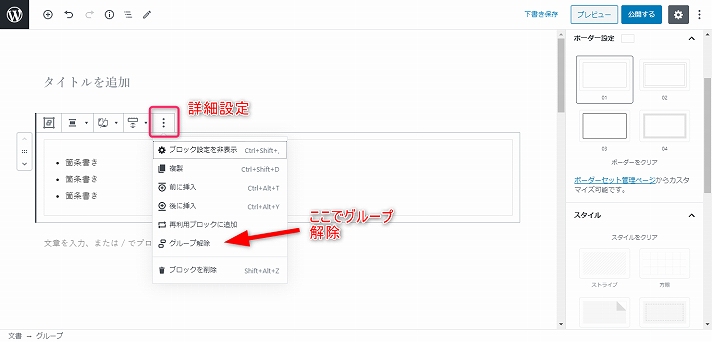
なお、一度まとめたグループをまたバラバラにしたい場合は右の「詳細設定」から「グループ解除」をクリックすればOKです。


グループブロックのほかの使い方


このグループブロックは本当に便利で、箇条書きをただ枠で囲む以外にもいろいろ使えます。
複数のブロックをグループ化し装飾できる
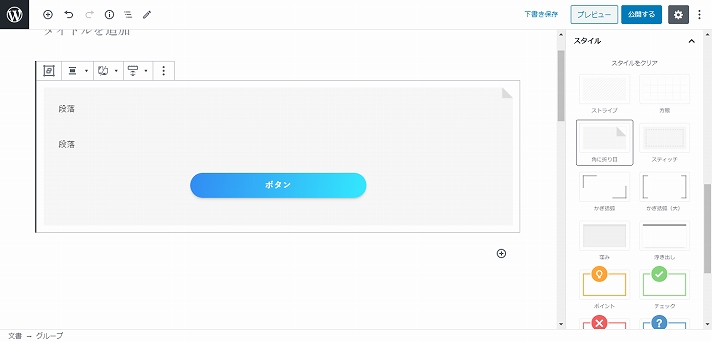
グループブロックは箇条書きリストだけではなく複数のブロックをグループとしてまとめ、ボーダーやスタイルで装飾できます。


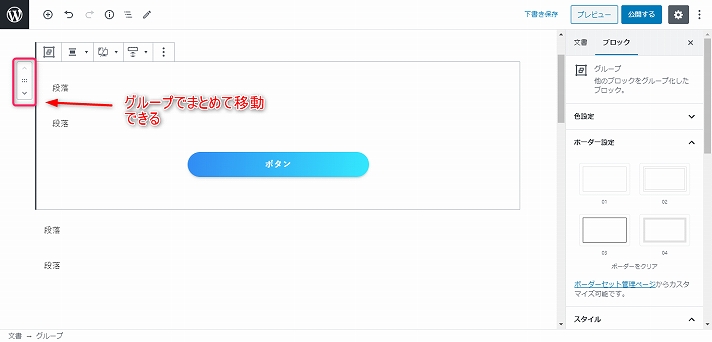
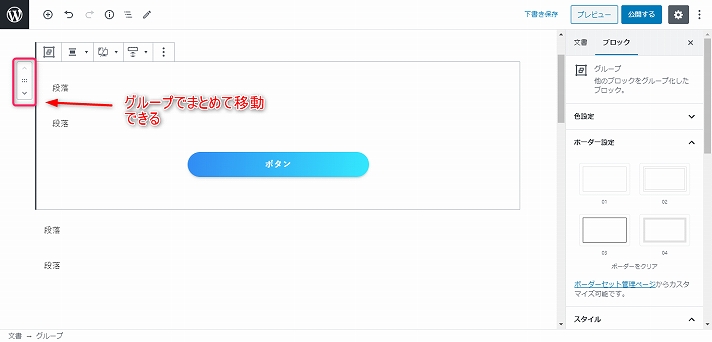
まとめたグループをそのまま移動・削除できる
グループとしてセットになっているのでまとめて移動したり、削除したりできます。
記事内で順番を入れ替えたいときなどは段落1個ずつ移動しなくて済むので作業効率がいいですね。


グループブロックは便利です


こんな感じでワードプレスの「グループブロック」はめちゃくちゃ便利。
箇条書きは枠で囲んだほうが見やすいので私は枠で使うことがメインになりそうですが、使いようによっては作業効率化にも貢献してくれそうです。
- グループにしたいブロックをすべて選択(ひとつでも可)
- 「ブロックタイプまたはスタイルを変更」から「グループ」を選択
- またバラバラにするときは「詳細設定」から「グループ解除」
グループ化すると、
- 箇条書きを枠で囲める
- 複数の段落を枠で囲める
- グループにした段落をまとめて移動できる
- グループにした段落をまとめて削除できる
このグループブロック、一度使ったらやめられません。
使ってない人は損してますよ。