悩んでいる人
悩んでいる人画像のalt属性って何だろう。設定しないとダメなの?どうやってやるの?
こんな悩みに答えていきます。
ブログだけでなくWeb上にあるサイトに画像をupするときはalt属性の設定が必要です。
alt属性はすでに公開済みの画像にも設定することができるのでSEOやユーザビリティー向上のためにも設定しておきましょう。
- alt属性とは
- 適切なalt属性のつけ方
- alt属性が必要な画像
- alt属性のSEO効果
- alt設定のやり方
alt設定のやり方はめちゃくちゃ簡単です。
ブロックエディターならHTMLは不要なので安心して読み進めてください。
alt属性は設定するべき


ブログやホームページ上に画像を挿入するときはalt属性を設定しておきましょう。
alt属性は「オルト」と読み、日本語では「代替テキスト」とも呼ばれています。
たとえばあなたのサイトで画像を右クリックし、「検証」をクリックしてみてください。


すると検証ツールの上部にHTMLコードが表示されますね。
その中の<img src=”~>から始まる画像コードの中にある「alt=”~”」がalt属性です。
なにも設定していない場合は空欄になっていて「alt=””」と表示されています。


適切なalt属性を設定することでユーザビリティーの向上につながりSEOにも効果があるので、画像の説明が必要な場合には必ず設定しておきたいですね。
適切なalt属性とは
先ほど書いたとおりalt属性は日本語では「代替テキスト」といわれています。
ユーザーが音声ブラウザなどを利用したときに読み上げられるテキストなので、画像を説明するためには適切な記述が必要です。
例として次の画像にalt属性を設定してみます。


ダメな例
犬,子犬,かわいい,眠い,気持ちいい
適切な例
毛布の上で気持ちよさそうにしている子犬
ダメな例のようにキーワードをただ並べるだけでは読み上げられてもなにがなんだか分かりませんよね。
適切な例では画像の内容を分かりやすく文章で説明しています。
長すぎても短すぎてもダメなので、簡潔に画像を説明するのが大事です。
最初は難しいですが、とりあえずそれらしいことを書いておけばOK。
徐々に慣れていきましょう。
alt属性の設定が必要な画像
W3Cのアクセシビリティチュートリアルにalt属性が必要な場合と不要な場合について説明されています。
ちょっと難しいですが、
- 画像が装飾ではない
- 説明のために画像が必要
- 画像がないとユーザーが理解できない
こういった場合にalt属性を設定しておけば間違いないでしょう。
alt属性のSEO効果


alt属性を設定することはSEOにも効果があります。
画像に意味がある場合はalt属性の記述がないとロボットであるクローラーには伝わりません。
もちろんクローラーのためでなくユーザーのために設定するものですが、ユーザビリティーが向上することは結果としてSEO効果につながります。
altの設定は、
- 音声ブラウザで読み上げられる
- 画像リンクのアンカーテキストとして扱われる
- 画像の読み込みエラーが起きたときに代わりに表示される
このような特徴なのでSEOのためにも必要です。
alt属性の設定方法(公開済みでも可能)


alt属性の設定は簡単です。
すでに公開済みの記事にある画像でも設定・修正はできますのでリライトのついでに設定しましょう。
HTML編集で記述していく方法もありますが、ブロックエディターではそんなことする必要はありません。
アイキャッチ画像のalt設定方法
alt属性の設定方法は簡単です。
まずはアイキャッチ画像から解説します。
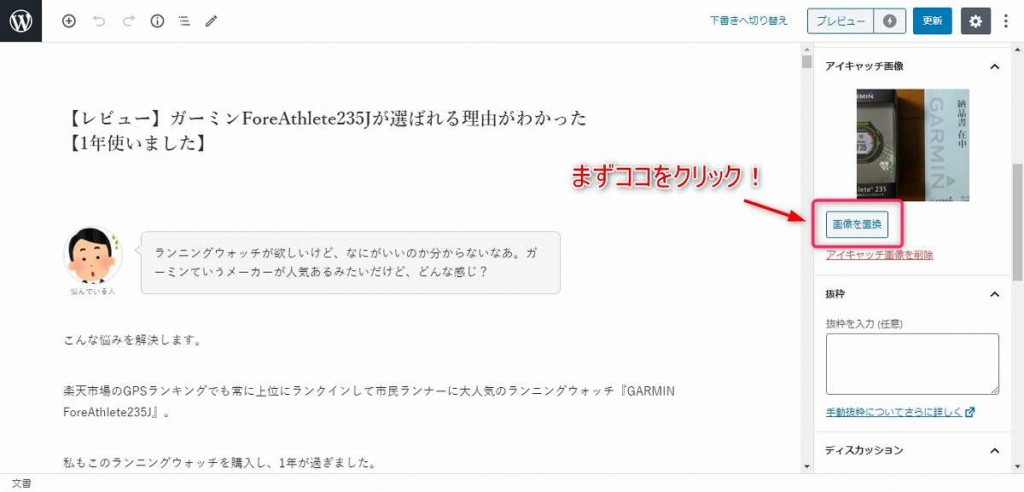
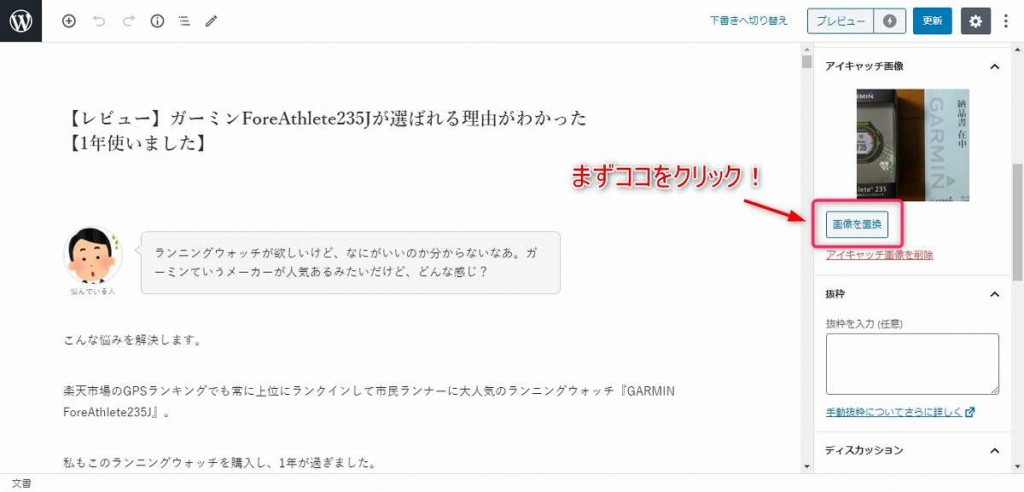
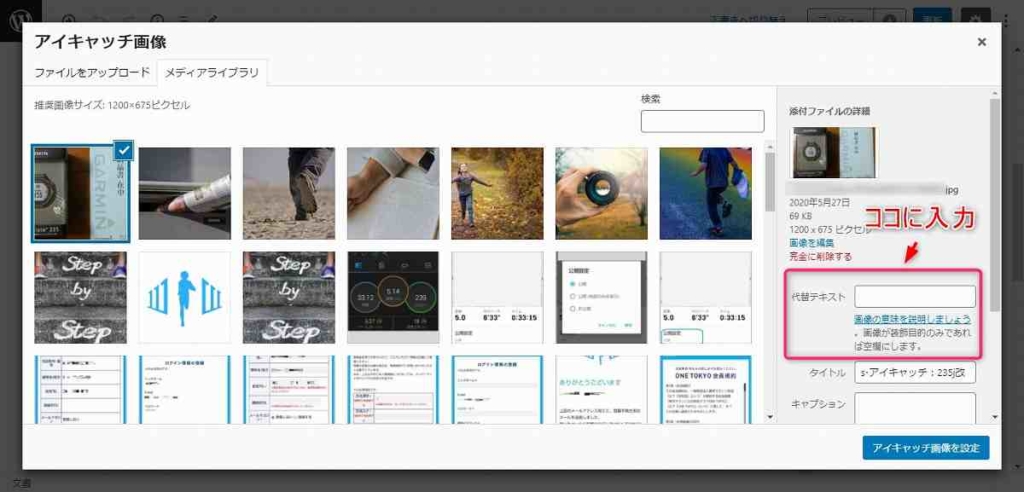
まず記事編集画面から右メニューにあるアイキャッチ画像の「画像を置換」を選択します。


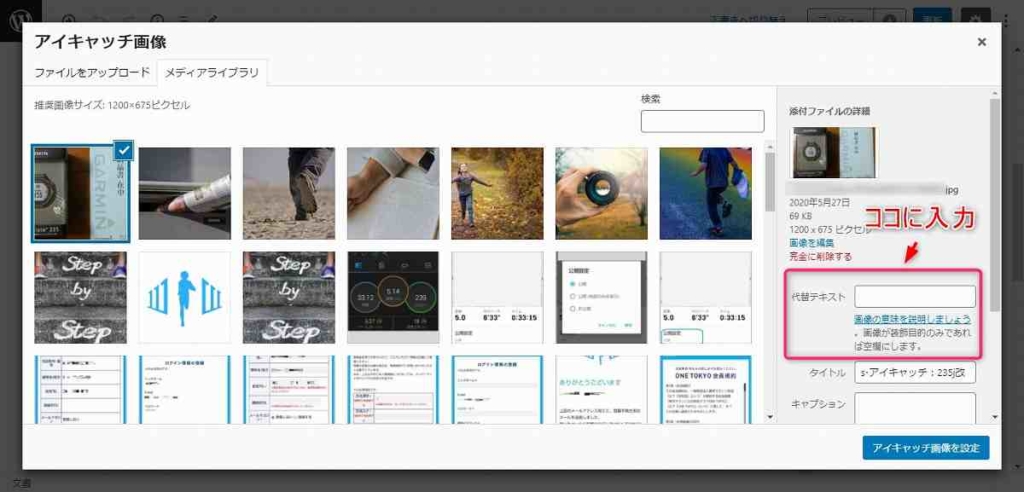
ライブラリの「代替テキスト」の欄に記述します。


記入したら「アイキャッチ画像を設定」をクリック。
これだけでアイキャッチ画像のalt設定は完了です。


記事中に挿入した画像のalt設定方法
記事中の画像にalt属性を設定するのはもっと簡単です。
まずalt設定したい画像を選択します。
すると右メニューにaltテキストの入力欄があるので記述します。


たったこれだけです。
適切なalt属性の設定でSEOとユーザビリティーを向上しよう


alt属性の特徴
- 音声ブラウザで読み上げられる
- 画像リンクのアンカーテキストとして扱われる
- 画像の読み込みエラーが起きたときに代わりに表示される
alt設定が必要な画像
- 画像が装飾ではない
- 説明のために画像が必要
- 画像がないとユーザーが理解できない
繰り返しになりますがalt属性の設定はユーザビリティーの向上につながり、結果としてSEO効果もUPします。
やり方は簡単なのでやらないともったいないですよ。
すでにたくさんの画像を公開してしまっていても絶望することはありません。
リライトする記事から順にコツコツと設定していきましょう。